Khi biên soạn bài viết, đôi khi ta có nhu cầu chèn một bảng dữ liệu vào bài. Với những bảng dữ liệu lớn, nhiều cột, lời khuyên dành cho bạn là nên chuyển bảng biểu đó thành dạng ảnh để chèn vào bài viết bởi vì, với đặc thù định dạng HTML kiểu table, những bảng biểu rất khó tối ưu hiển thị ở những kích thước nhỏ. Vì vậy, hướng dẫn dưới đây chỉ nên áp dụng nếu bạn muốn chèn một bảng kiểu có ít dữ liệu (< 5 cột). Ví dụ, tôi muốn soạn một bảng Thời khóa biểu như dưới đây:
| Thứ hai | Thứ ba | Thứ tư | Thứ năm | Thứ sáu |
|---|---|---|---|---|
| Toán | Anh | Trung | Lịch sử | Sinh hoạt |
| Toán | Lịch sử | Địa lý | Địa lý | Sinh hoạt |
| Văn | Sinh học | Văn | Toán | Thê dục |
| Văn | Vật lý | Văn | Văn |
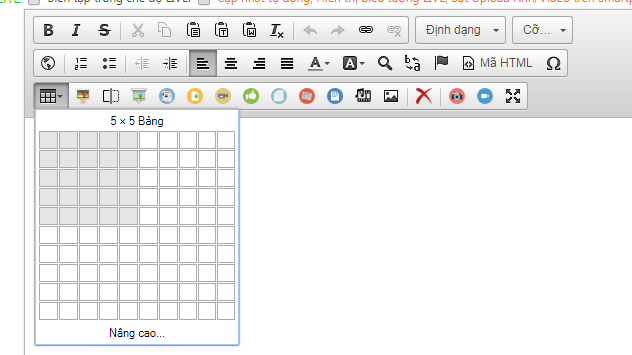
Bước 1: Trên thanh công cụ của giao diện soạn thảo, chọn nút chèn bảng. Kéo chuột để chọn số cột và số hàng theo ý muốn.
 |
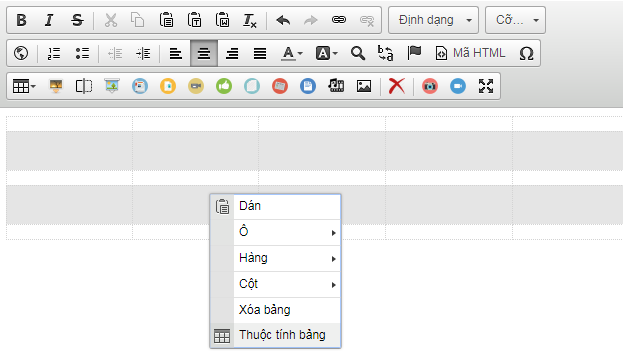
Bước 2: Ta thấy bảng hiện ra có giao diện không theo ý muốn, chúng ta cần chỉnh lại các thông số. Click chuột phải vào bảng và chọn thuộc tính bảng.
 |
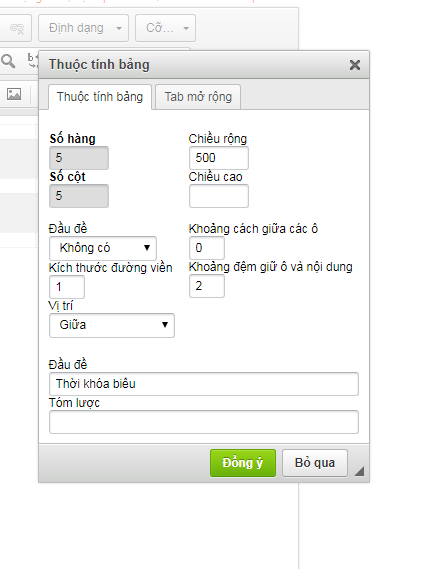
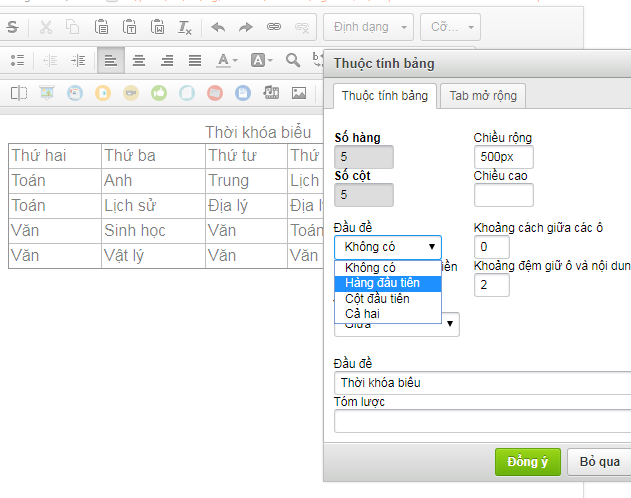
Bước 3: Thiết lập lại thông số:
Giả sử tôi đặt các thông số như sau:
- Kích thướng đường viền: 1px
- Khoảng đệm giữa ô và nội dung: 2px
- Vị trí: Giữa
- Đầu đề: Thời khóa biểu
 |
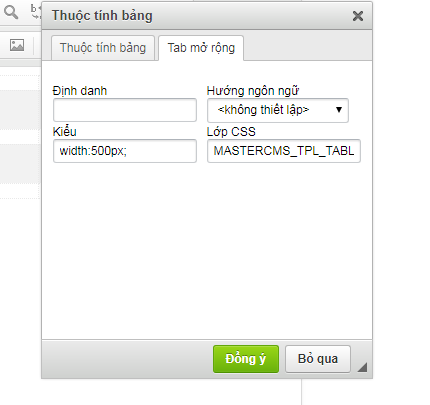
Bước 4: Ấn vào "Tab mở rộng", xóa bỏ nội dung của ô "Lớp CSS", xóa dòng chữ MASTERCMS_TPL_TABLE đi
 |
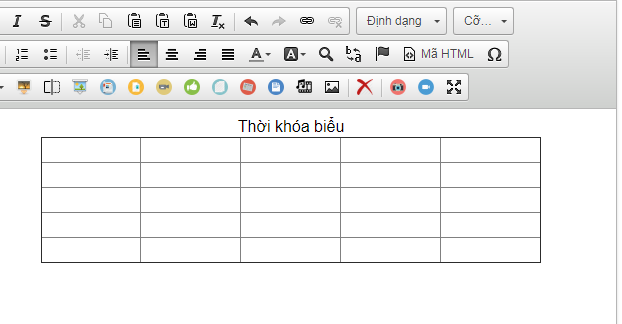
Bước 5: Sau khi thực hiện xong 4 bước trên, ta được giao diện bảng trống như mong đợi:
 |
Bước 6: Tiến hành nhập dữ liệu vào bảng như bình thường
Tôi muốn lấy hàng đầu tiên (thứ hai, ba..) làm đầu đề như bảng mẫu, click chuột phải vào bảng, chọn đầu đề là hàng đầu tiên
 |
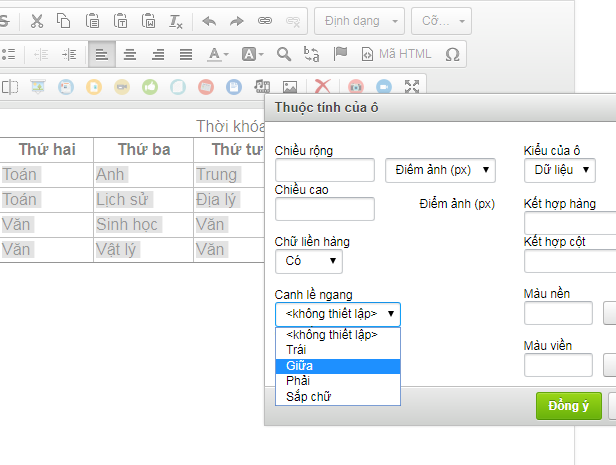
Bước 7: Tinh chỉnh thuộc tính của ô trong bảng.
Để chỉnh thuộc tính của ô, ta click chuột phải vào bảng, chọn Ô -> Thuộc tính Ô. Bôi đen nhiều ô để định dạng cho nhiều ô cùng lúc.
Tôi sẽ chỉnh lại cho tất cả các môn học căn giữa cho đúng với bảng mẫu
 |
- Hướng dẫn làm bài LONGFORM & EMAG
- [Phản biện] Nhận Mail thông báo trạng thái bài viết
- Tạo Footnotes trên CMS
- MasterCMS - Hướng dẫn biên tập bài viết chuẩn SEO
- MasterCMS - Hướng dẫn làm bài Tương thuật trực tiếp
- MasterCMS - Hướng dẫn làm bài Giao lưu trực tuyến dạng hỏi đáp
- Tính năng hỗ trợ kiểm soát lỗi chính tả và ngôn ngữ khi biên soạn bài viết
- Hướng dẫn sử dụng công cụ chỉnh sửa - Đóng logo ảnh mới trên MasterCMS
- Hướng dẫn sử dụng tiện ích kho tin
- Giới thiệu tính năng tiện ích mới
- Hướng dẫn tạo bài viết dạng long form
- MasterCMS - Hướng dẫn chèn watermark vào ảnh
- Hướng dẫn sử dụng công cụ chấm nhuận bút
- Hướng dẫn tạo trình diễn thư viện ảnh & chèn Video ngay trong bài viết
- Tài liệu hướng dẫn đăng bài viết
- Hướng dẫn căn chỉnh khối tin nhúng trong bài viết
- Hướng dẫn: Biên tập tin theo phong cách chuyên nghiệp
- MasterCMS - Hướng dẫn chèn video vào trong bài viết
- MasterCMS - Hướng dẫn thêm video vào thư viện video
- MasterCMS - Hướng dẫn cài đặt ảnh đại diện cho bài viết
- MasterCMS - Hướng dẫn cách fix lỗi ảnh đại diện khi share facebook
- MasterCMS - Hướng dẫn sử dụng tính năng bảo mật tài khoản 2 lớp
- MasterCMS - Hướng dẫn sử dụng tính năng tổ chức bài viết
- Hướng dẫn làm bài LONGFORM & EMAG
- [Phản biện] Nhận Mail thông báo trạng thái bài viết
- Tạo Footnotes trên CMS
- MasterCMS - Hướng dẫn biên tập bài viết chuẩn SEO
- MasterCMS - Hướng dẫn làm bài Tương thuật trực tiếp
- MasterCMS - Hướng dẫn làm bài Giao lưu trực tuyến dạng hỏi đáp
- Tính năng hỗ trợ kiểm soát lỗi chính tả và ngôn ngữ khi biên soạn bài viết
- Hướng dẫn sử dụng công cụ chỉnh sửa - Đóng logo ảnh mới trên MasterCMS
- Hướng dẫn sử dụng tiện ích kho tin
- Giới thiệu tính năng tiện ích mới
- MasterCMS - Hướng dẫn chi tiết về giao diện biên soạn bài viết của MasterCMS v2.8 2018
- MasterCMS - Hướng dẫn sử dụng tính năng chèn slideshow thư viện ảnh vào bài viết
