Dành cho cán bộ kỹ thuật:
Có 2 cách để tạo ra bài viết dạng Emag (bao gồm cả các bài long form, mega,...) để phục vụ khách hàng sử dụng giải pháp masterCMS.
1 - Bài viết dạng sử dụng file làm sẵn upload lên hệ thống.
Ở dạng bài này, kỹ thuật viên phải làm một bài dạng Emag độc lập theo yêu cầu của khách, bài viết gồm các thành phần HTML, JS, CSS,...
Bước 1 - Yêu cầu kỹ thuật và cách làm:
Đối với CSS:
Ngoài HTML cấu tạo thành file, thành phần CSS phải được đặt ngay trong file html đó, gọi là css inline.
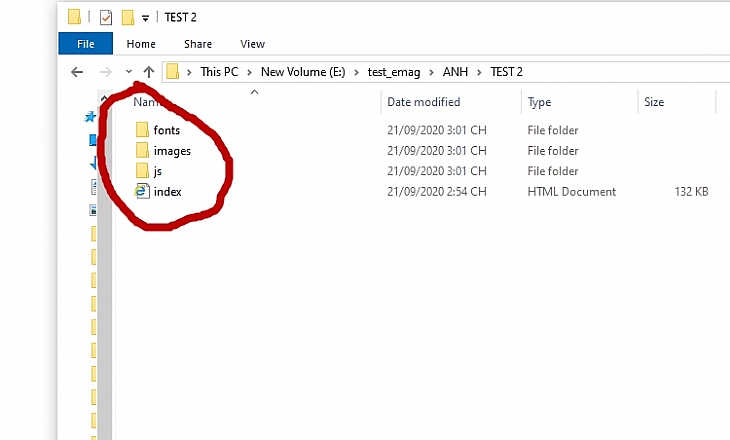
Ngoài ra cấu trúc thư mục một bài Emag có dạng như sau:
 |
| Cấu trúc thư mục bài Emag |
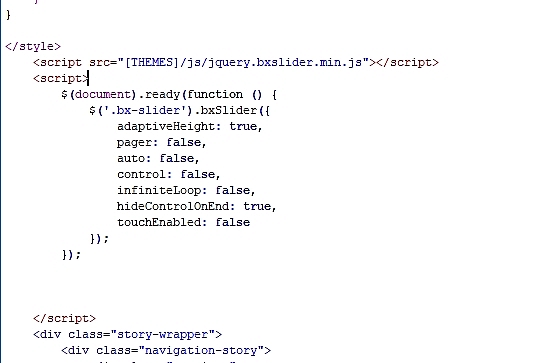
Thư mục JS (javascript - Khuyến cáo dùng các plugin jquery.
Trong thư mục này có thể đưa hết các thư viện js vào đây, khi upload CMS thì phải đưa thêm biến [THEMES] vào.
 |
| Ví dụ minh họa cách đưa biến [THEMES] vào để CMS nhận biết đường dẫn (URL) |
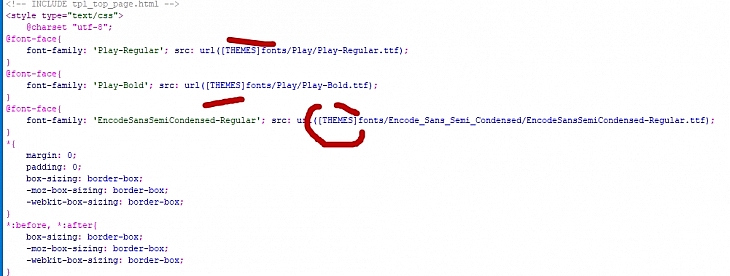
Thư mục còn lại fonts, hoặc bất kỳ thư mục nào khác cũng làm tương tự như thư mục JS.
 |
| Ví dụ minh họa cách dùng biến [THEMES] để tạo đường dẫn cho thư mục fonts |
Thư mục chứa ảnh thì không cần làm, vì hệ thống sẽ tự động thay thế đường dẫn ảnh.
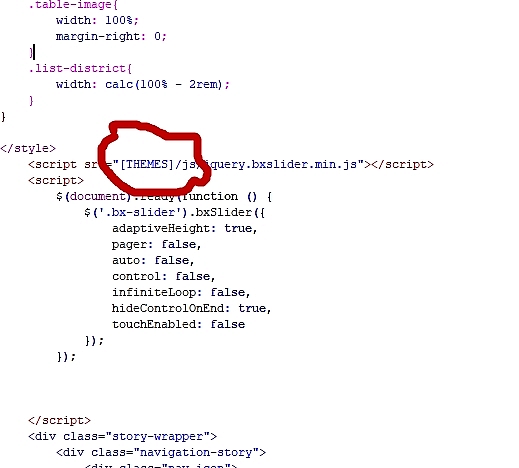
Để khởi chạy code js dành cho các thư viện jquery nhúng từ bên ngoài vào, Cũng yêu cầu đặt luôn trong trang HTML.
 |
| Ví dụ minh họa cách gọi hoạt động của thư viện bxslider.min.js |
| Lưu ý: Tên file html bắt buộc phải đặt là : index.html |
Trong quá trình làm kỹ thuật viên lưu ý, không sử dụng biến [THEMES], thì file đang làm mới chạy được, sau khi mọi việc được cho là hoàn tất mới cho biến này vào như hướng dẫn ở trên.
Nén toàn bộ thư mục đã làm thành tên bất kỳ theo định dạng ZIP, ví dụ ABC.zip.
Bước 2 - Triển khai bài lên hệ thống Bài viết của CMS:
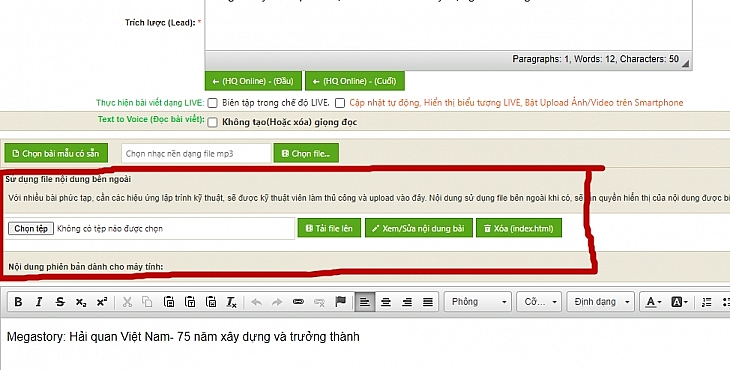
+ Tạo bài viết như bình thường, chọn kiểu bài là (Giao diện bài viết dạng: Emagazine/Long Form/Photo/Infographic (Media)), Sau đó hệ thống sẽ xuất hiện thêm công cụ như minh họa sau:
 |
| Công cụ upload thư mục bài đã làm |
Lưu ý: Bài dạng này sẽ không liên quan gì đến ô nhập nội dung của bài viết thông thường.
2 - Bài viết dạng sử dụng mẫu.
Đang cập nhật...
